반응형
이제 막 Flutter를 어느 정도 공부하고 앱을 만들기로 마음을 먹었을 때 가장 먼저 눈에 들어오는게 바로 우측 상단에 보이는 DEBUG 라벨입니다.

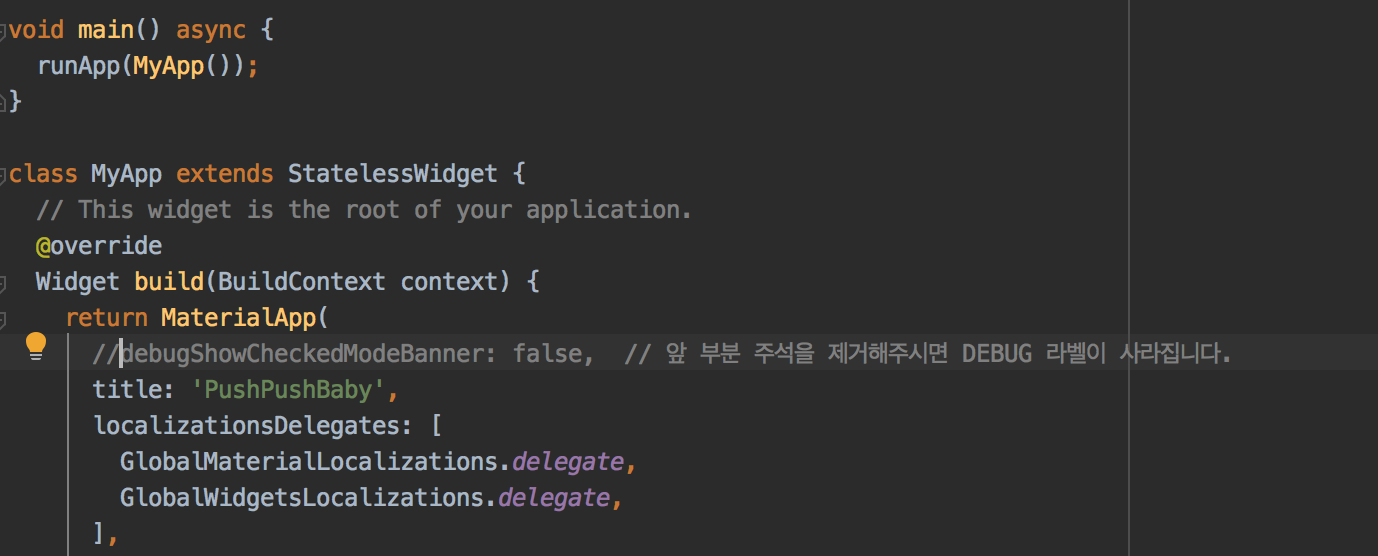
간단하게 lib/main.dart 파일에서 한줄로 처리 가능한 부분입니다.

위 소스에서 아래 부분의 주석만 제거해주시면 됩니다.
//debugShowCheckedModeBanner: false,

어디 한번 결과를 볼까요?!

깔끔하게 제거 되었네요.
자 이제 공부는 이쯤하고 멋진 앱을 계속해서 만들어 보시죠~
아주 아주 간단한 Flutter Debug 라벨 제거 방법이였습니다.
'Flutter 시작하기' 카테고리의 다른 글
| [flutter] run macos(desktop) http error (1) | 2022.06.06 |
|---|---|
| [Flutter] M1 run macos(desktop) cocoapod error (1) | 2022.06.06 |
| Flutter , In iOS 14+ , debug mode Flutter apps can .. (0) | 2022.05.30 |
| What’s New in Flutter 2 - AdMob (1) | 2021.03.05 |
| 플러터 앱 신규 생성 시 해야 할 것들(기존 ios 프로제트 복사) (0) | 2020.04.22 |

